Правильный дизайн сайт и правильный макет сайта
От того, как расположишь информацию на страницах своего сайта, зависит удобство его использования. А, как известно, если сайт будет неудобным, то с большой вероятностью можно сказать, что юзер больше к тебе не вернется. Поэтому страницы должны быть приятными на взгляд и удобными на ощупь иначе дальше главной страницы твой сайт никто не увидит.
Основы макетирования
Существует множество вариантов расположения объектов на страницах сайта, и сейчас мы постараемся показать основные способы, их преимущества и недостатки. Что подразумевается под объектами сайта? Это логотип, главное меню навигации по разделам сайта и сама текстовая информация, в которой идет смысловая информация выбранного раздела.
Для большего удобства понимания структуры разделим макет страницы на четыре части: шапка, панель навигации, содержимое и подвал. Мы будем рассматривать каждую часть в отдельности и посмотрим, где она должна находится и что содержать.
Макет главной страницы сайта может и в принципе должен отличаться от остальных страниц. Это связано с отличием в их предназначении. Главная страница должна заинтересовать пользователя в том, чтобы посетитель остался на сайте и продолжил знакомство с его содержимым. Подразделы предназначены для отображения информации. Именно поэтому нам придется рассматривать главную страницу в отдельности, но сначала разберемся с основными параметрами сайта.
Дизайн с резиновой разметкой макета
Первая проблема, с которой сталкивается дизайнер – выбор размера сайта, а точнее его ширины. Любая страница должна прокручиваться только по вертикали. Если заставить пользователя мотать горизонтальный бегунок, то можете распрощаться с 90% возможной посещаемости.
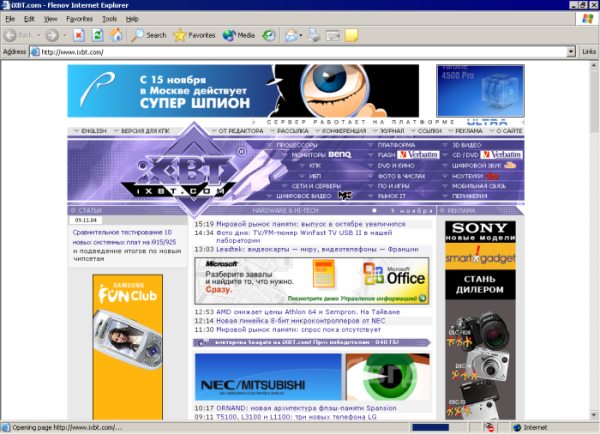
Сайты можно делать двух типов – «резиновые» и с фиксированной шириной. Резиновые макеты подстраиваются под ширину окна браузера и не выходят за его пределы. Такие сайты хорошо выглядят при любом разрешении, но имеют ограничения – нельзя выравнивать картинки по краю и в шапке нельзя вставлять жесткую картинку, потому что она не сможет растягиваться. Посмотрим на рисунок 1. С такой шириной экрана все выглядит нормально. А теперь посмотрим, что произойдет, если у пользователя установлено большее разрешение и ширина экрана больше (см. рисунок 2). Уродство, неправда ли!!!
То же самое произойдет, если картинки будут выровнены по левому краю, поэтому текст не должен обтекать изображения, а каждая картинка должна быть на отдельной строке.
Я уже намекнул, что нельзя использовать в шапке жесткую картинку. Если в качестве логотипа установить рисунок шириной 1000 пикселей, то меньше этой величины сайт не сможет уменьшиться. А при большей ширине окна картинку сложно будет растянуть без использования сценариев и без потери качества. Чтобы решить эту проблему в заголовке можно использовать кусок однотонного цвета или таблицу с картинкой в качестве фона, которая будет размножаться при растягивании, как кролик.
Дизайн должен быть проще
В случае использования жестко фиксированной ширины экрана возникает другая проблема – какую ширину выбрать? Минимальное разрешение экрана 640х480, но таких аквариумов с каждым днем становиться все меньше и сейчас это мизерные проценты от общего населения инета и ими можно пожертвовать. А если учесть, что для Windows XP минимумом является 800х600, то можно сказать, что 800 является сейчас стандартом. Еще не все обзавелись жидкими кристаллами или 17-ти дюймовыми трубами, чтобы комфортно работать более чем на 1024х768, но 800 пикселей в ширину есть почти у всех.

Итак, будем считать, что фиксированная ширина должна быть 800 пикселей, а лучше сделать небольшой запас и использовать 780. 20 пикселей тебе погоду не сделают, а мы, таким образом, сможем гарантировать небольшой отступ на случай непредвиденных ситуаций.
Как теперь располагать содержимое сайта? Некоторые упрощают задачу и выравнивают все по левому краю. Это действительно легче, особенно при использовании JavaScript или DHTML эффектов, требующие привязки к пикселям. Если выровнять все по центру, то тяжело будет определить левую точку, потому что мы не знаем, какой будет отступ от левого края.

Выравнивание влево при больших разрешениях может создать слишком много пустого пространства с правой стороны. Если не используется привязок, и нет необходимости выравнивать все влево, то лучше разместить контент по центру окна браузера. В этом случае пустота равномерно разбредется по краям, и сайт будет выглядеть лучше, даже при высоких разрешениях.
Дизайн заглавной страницы сайта
Главная страница должна заинтересовать пользователя остаться на сайте и продолжить знакомство. Основа сайта (шапка и подвал) обязательно должны быть выполнены в том же стиле, что и весь остальной сайт. Разница должна быть только в содержимом. Здесь можно предложить какие-то наиболее горячие новости, прямые ссылки на новинки сайта, горячие предложения и т.д.
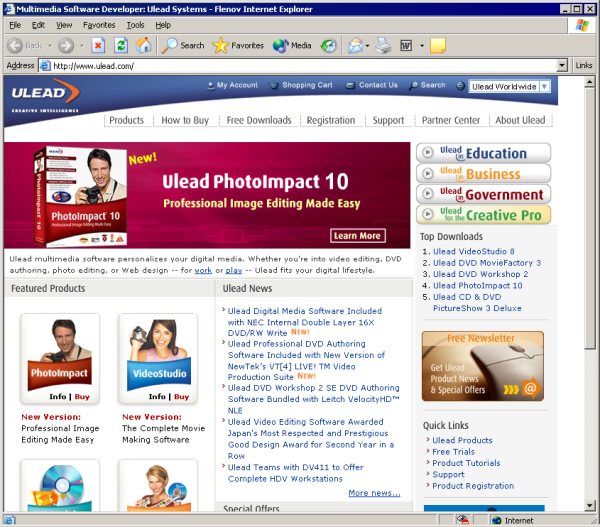
Давайте возьмем какую-нибудь страницу и рассмотрим ее сильные и фуфлыжные стороны. Я долго выбирал претендента и остановился на сайте wwwulead.com. Это софтверная фирма, которая продает множество софта для дизайнеров. Шапку и подвал трогать не будем, потому что они пока нас не волнуют, а вот центральную часть сейчас обсудим.
Сразу под шапкой располагается широкий Flash ролик, который с помощью красивой анимации показывает какую-то демку. Во время написания статьи ролик рекламировал новую версию Ulead Photoimpact. Отличное решение для того, чтобы обратить внимание пользователя на новость и заставить его познакомится с новыми возможностями программы. Анимация по любому обращает на себя внимание пользователя, и с ее помощью можно быть уверенным почти на 100%, что юзер увидит то, что мы хотим ему сказать. Главное, чтобы она была информативной (можно было узнать как можно больше), как на сайте Ulead, потому что графика отнимает очень много полезного пространства.
На главной странице только одна анимация и это тоже правильно. Некоторые дизайнеры пихают Flash ролики где угодно и сколько угодно. Это рассеивает внимание пользователя, и он не сможет сконцентрироваться на главной информационной демке.
Чуть ниже ролика можно увидеть ссылки на основные продукты компании, последние новости и ссылку на полную версию ленты новостей. Это тоже верное решение. Незачем тулить полную версию на главную страницу, если сайт не является чисто новостным.
С правой стороны ссылки на предложения от компании для различных сфер, список наиболее скачиваемых программ (Top Downloads), подписка на новости, быстрые ссылки на основные разделы и банеры. Каждое решение в отдельности – великолепно, но расположено все по-идиотски. В чем ошибка? Основная ошибка в том, что цвета в картинках и текстовых ссылок не сочетаются между собой. Главная страница вообще пестрит цветами, как новогодняя елка. Но более страшной ошибкой является сам макет правой половины сайта – текстовые ссылки идут вперемешку с банерами. Я понимаю, что дизайнер хотел выделить определенные ссылки, но так это делать нельзя. Кто решил, что ссылка на подписку новостей важнее быстрых ссылок и должна быть выполнена в виде картинки? Банеры отвлекают от текстовых ссылок и внимание пользователя получается рассеянным между текстом и графикой. Стремитесь к однообразию и не надо тулить графику везде, где только можно, только потому, что умеешь рисовать. Если что-то необходимо выделить, то лучше делать это цветом, размером текста или стилем, но не перемешиванием картинок с текстом, не сочетающимися друг с другом.
Послать в любое место
Макетирование главной страницы является самым сложным занятием, потому что она должна заинтересовать пользователя ознакомится с сайтом более подробно и при этом не сильно выделяться из общего фона. Помимо красивой графики и заманухи-анимации, пользователь должен найти на главной странице все, что ему нужно, а это подразумевает ссылки в любой раздел. Тебе приятно, когда заходишь на сайт, и чтобы попасть в нужный раздел приходится щелкать несколько ссылок, когда можно было обойтись и одним щелчком.
Нужная информация должна быть найдена посетителем как можно быстрее и если удастся сэкономить его трафик, время и нервы, то такой человек еще не раз вернется и приведет с собой друзей. Для реализации всего вышесказанного на сайте и на главной странице в особенности должно быть хорошее меню. Посмотрите на рисунок 5, где показан снимок главной страницы хостера Valuehost. Информации минимум, а ссылок еще меньше. Вот сижу и думаю, где та ссылка, по которой можно узнать о тарифных планах и расценках? Где ссылка для входа в свою приватную зону управления сайтом? А ведь на сайте работает форум и много других сервисов, которые сразу увидеть нереально. Только если зайти в какой-то раздел, перед нами откроется страница с большим набором пунктов меню. Но это мы еще обсудим.
Реальный пример ошибки дизайна
Теперь посмотрим на шапку и то, что в ней должно находится. Здесь может быть любая графика, которая дает сайту уникальность и узнаваемость, а так же логотип сайта, который отображает его цель. Этот логотип является не только визитной карточкой, но и средством вернуться на главную страницу. Да, именно так. В любом месте сайта щелчок по логотипу должен приводить к возврату на стартовую страницу.
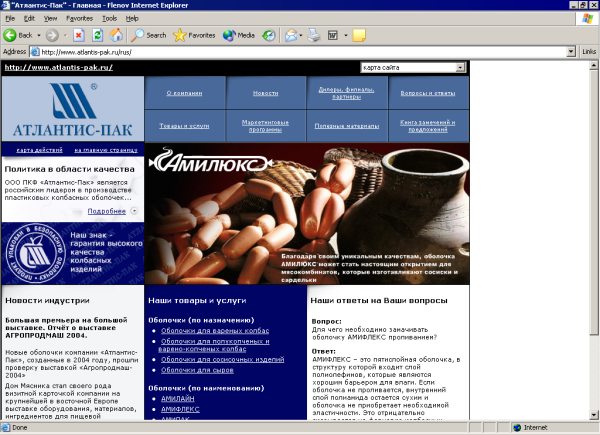
Посмотрите на рисунок 6, где показан сайт довольно солидной компании (я даже проработал там программистом 4-е года, но сайт разрабатывал не я :)). Выше шапки находится черная полоса, где есть ссылка на главную страницу, а логотип при этом не является ссылкой, это просто картинки. Такие ошибки делают дизайнеры самоучки, которые не знают о цели логотипа. Мало того, что эта полоса портит общую картину, так она еще и съедает драгоценное пространство.

Помимо логотипа в шапке может быть любая другая графика и даже какие-то основные команды, но их должно быть мало и именно основные команды, например поиск по сайту. <.p> Не надо перегружать шапку и делать ее слишком высокой. В Интернете полно сайтов, в которых шапка превышает высоту в 400 пикселей. Яркий пример на том же рисунке выше, где сразу под шапкой находится реклама фирмы сумасшедшей высоты и несущая в себе минимум полезной информации. Таким образом, для размещения действительно полезных данных остается меньше половины экрана, а остальное, прячется за пределами окна. Пользователи не любят скроллинг, поэтому основная информация должна быть видна сразу и без прокрутки.
Юзабилити сайта
Основа юзабилити и правильного макетирования любого сайта – это меню. Если оно неудобно, то придется потратить слишком много времени на поиск необходимой информации и возможно, что пользователь так и не найдет то, что ему нужно. Где располагать меню? Оно должно может быть расположено горизонтально чуть ниже шапки или вертикально вдоль левого или правого края. Что выбрать? Зависит от дизайна и количества основных разделов.
Если основных разделов не много, то можно расположить меню горизонтально, вдоль верхней части. Оно может быть выполнено в виде простых ссылок, если нет подразделов или в виде выпадающего меню, как на сайтах wwwcydsoft.com, wwwulead.com, wwwatlantis-pak.ru и т.д. Выпадающее меню рекомендуется делать для сайтов, где множество подразделов, чтобы пользователю не приходилось прыгать по разделам, а сразу можно было попасть в нужный подраздел. Сейчас многие компании, которые не зарабатывают на банерах и заботятся об удобстве посетителей, переходят к использованию таких меню, потому что они занимают мало места и при этом позволяют сделать меню сложной структуры, которое будет универсально, удобно и содержать прямые ссылки даже в самые отдаленные уголки сайта.
Если разделов много и разместить их названия горизонтально не удается, то придется размещать все вертикально, вдоль одной из сторон страницы (зависит от дизайна), но все же подумайте о создании горизонтального меню с выпадающими списками. Только не надо создавать два меню сразу (горизонтальное и вертикальное). Это убьет не только дизайн, но и юзабилити. Пользователь не будет знать, в каком меню искать нужный раздел. Желательно, чтобы меню было одно и только одно. Если вы выбрали в качестве основного горизонтальное расположение ссылок, то вдоль края можно расположить как бы горячие ссылки по тематике выбранной странице, но эти же ссылки должны быть в основном меню.
Горизонтальное меню должно располагаться только в одну строку, особенно с выпадающим списком. Посмотрите на рисунок 6, где показан сайт фирмы Атлантис-Пак. Основное меню встроено в шапку (не будем критиковать это решение, хотя оно и откровенно глупое), но хуже всего, что оно из двух строк. Наведя на пункт «О компании» в верхней строке вываливается список подменю, который перекрывает нижнюю строку. Теперь, чтобы перейти на нижнее меню, нужно сначала убрать мышь куда-нибудь в сторону, чтобы убрать выпадающий список и только потом вернуть к нужному пункту меню.
Несмотря на обширное меню в шапке посмотрите под логотип Атлантис-Пак. Здесь тоже есть небольшое меню и под пунктом «Карта действий» есть много пунктов, которых нет в основном меню, и зачем-то дублируется ссылка «На главную страницу». Я это меню заметил не сразу, поэтому долго не мог найти нужной мне информации и это громадный минус дизайнеру. А вот зачем делать две ссылки на главную страницу вокруг банера вообще не понятно. Видимо у разработчика осталось свободное место и он не знал, чем его занять.
Подвал дизайна сайта
Многие считают, что в подвале должен быть копирайт сайта и информация об авторстве на сайт или дизайн. Это верно, но не совсем, потому что, как говорят математики, данная информация необходима, но не достаточна.
Допустим, что каждая страница содержит очень много информации и для того, чтобы увидеть самую нижнюю часть нужно нехило поработать скроллингом. Вот пользователь доскроллил до низу и решил перейти в другой раздел. Что делать? Скролить обратно на самый верх сайта, чтобы увидеть меню. Западло? По крайней не удобно. В подвале сайта должна быть копия основных ссылок сайта.
Некоторые считают, что меню должно быть только внизу сайта (см. сайт компании Valuehost). Видимо дизайнер решил, что все равно пользователи просматривая документ, доходят донизу, и основное меню расположил там. А что если пользователь загрузив страницу сразу увидел, что она ему не нужна? Облом :(, потому что придется все равно скролить в самый низ.
Основное меню должно быть только вверху, а внизу окна желательно разместить копии основных ссылок. Если удастся втулить полное меню и вверху и внизу, то пользователь скажет только спасибо, но в большинстве случаев сделать это красиво очень сложно. Конечно, копия меню - мелочь, но очень приятная, а каждая мелочь – это дополнительный юзер.
Барахолка
Теперь рассмотрим старые технологии, которые еще можно использовать, а какие уже нельзя. Из бабушкиного сундука я настоятельно не рекомендую использовать фреймы. На первый взгляд это удобно, когда у вас динамично развивающийся сайт и часто появляются ссылки, а хостер не поддерживает сценарии PHP, Perl и т.д. В этом случае меню помещают в один файл фрейма и если его изменить, то изменяется и весь сайт. Но удобства на этом заканчиваются, потому что фреймы не удобны, если у пользователя появляется две полосы скроллинга. Если хотите упростить задачу содержания меню, то используйте лучше JavaScript в виде отдельных файлов, которые легко подключить к любому HTML документу.
Второй недостаток фреймов – это то, что они отнимают лишнее пространство. При прокрутке одного фрейма, второй не движется, поэтому теряется полезное пространство, в котором можно было бы расположить что-то более полезное.
Макеты на основе фреймов неудобны и не красивы, поэтому не используйте их.
Стили
Многие дизайнеры в один голос кричат, что пора забыть про табличное форматирование и использовать стили. Да, стили достаточно мощная вещь, но поддерживается далеко не всеми браузерами, а главное поддерживается не одинаково. Если хочешь, чтобы сайт нормально отображался у большинства юзеров, то лучше пока использовать старый и давно проверенный метод – тэги < table>.
Log out
Макет страницы должен разрабатываться совместно с дизайном. Некоторые дизайнеры рисуют внешний вид страницы, обращая внимание только на красоту, и абсолютно не задумываются про удобство использования. Не делайте подобных ошибок. Хорошо сконструированный сайт будет популярнее любой красоты и для этого есть множество примеров.
Мы рассмотрели только основы, а для более глубокого изучения темы нужны годы тренировок и тестирования различных вариантов, чтобы найти золотую середину. Недаром некоторые сайты меняют шкурки каждые несколько лет и постоянно находятся в поиске идеально удобного макета.


